跨境百科 • 独立站卖家如何进行Shopify图片优化?
独立站卖家如何进行Shopify图片优化?

1. 使用正确的图片文件类型
Shopify支持多种图片文件类型。然而,以下是我们在Shopify上常见的图片文件类型建议:
JPEG:适用于照片和复杂的图像。JPEG图像在质量和文件大小之间提供了良好的平衡,因此非常适合在Shopify商店中使用。
PNG:这种文件类型适合带有透明性的图像,如标志或图形。PNG图像质量高,并且可以进行压缩而不失真。
WebP:这是一种较新的图像格式,压缩效果比JPEG和PNG更好,能获得更小的文件大小和更快的加载速度。
Shopify会自动确定在传送图像时使用的文件格式。例如,当Shopify检测到买家的Web浏览器支持现代图像格式,如WebP和AV1图像文件格式(AVIF)时,Shopify就会以这些格式传送图像。
此外,为了提高性能,压缩文件大小,GIF图像会自动转换为动态的WebP格式。

图片来源:Kinsta
2. 尝试一下Shopify图片压缩
无论是展示产品还是分享新内容,Shopify商店都需要进行图片压缩。为了保持加载速度快,Shopify在显示图像时会自动压缩它们。
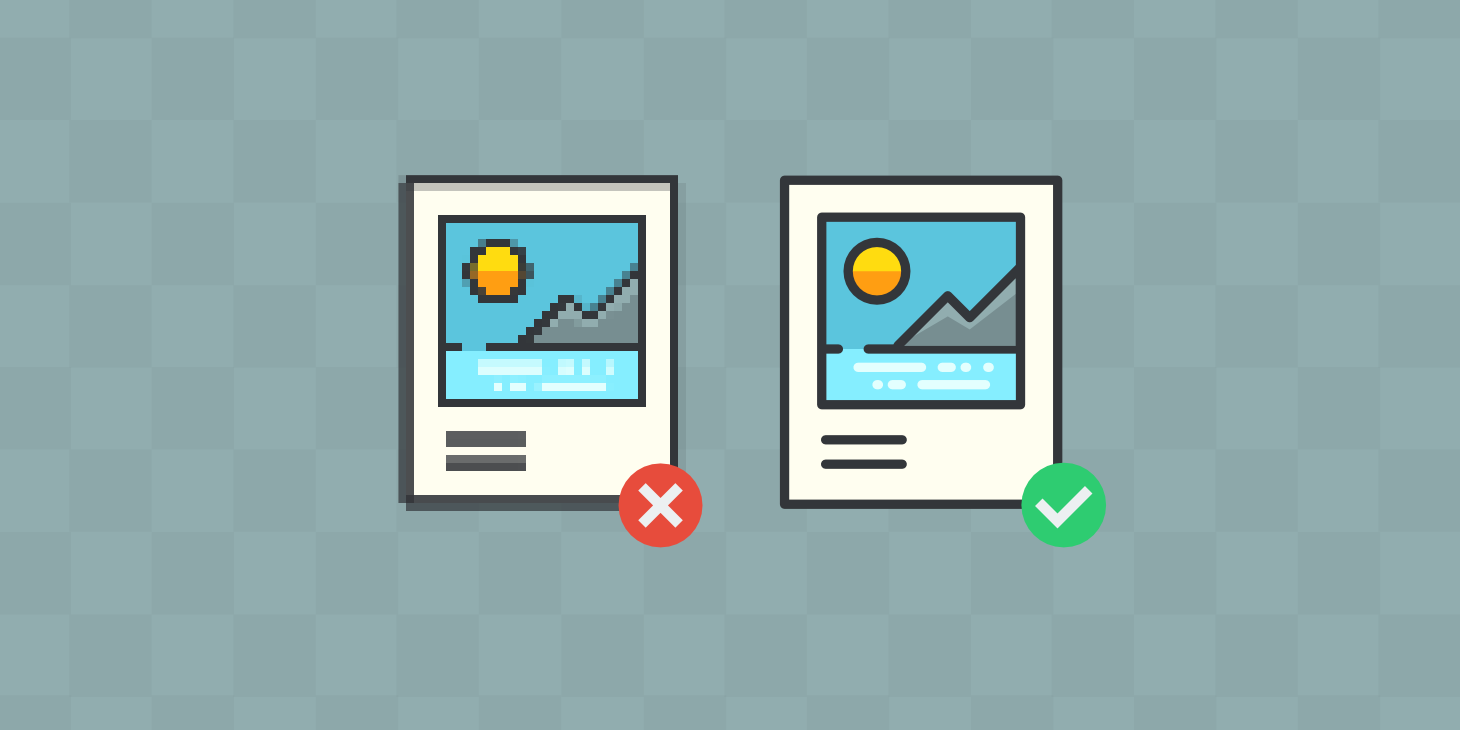
3. 调整图片大小
有效地调整图片大小是设置Shopify的重要步骤。为了确保性能,Shopify建议产品图像的理想长度和宽度为2048像素,这个参数适应于高分辨率显示器。
4. 正确命名您的图片文件
对于Shopify来说,为了SEO效果,为图片文件命名非常重要。上传图像文件到网站时,文件名要确保对SEO友好。
检查图像文件名
首先,确保图像文件名准确描述了图片的内容。例如,如果有一张蓝色衬衫的照片,将文件命名为"blue-shirt.jpg"而不是通用的名称如"item1.jpg"。这有助于客户和搜索引擎爬虫更好地理解图像。
不要使用特殊字符
其次,避免在文件名中使用特殊字符,把它们替换为连字符。例如,"blue-shirt"比"blue&shirt"或"blue_shirt"更好。这有助于确保搜索引擎正确索引图像。
有效地命名Shopify产品图像文件可以帮助提高在搜索引擎优化(SEO)中的Shopify产品可见性。
图片来源:TechWalls
5. 删除图像中未使用的颜色
如果涉及到处理图像,请查找减少图像内使用的颜色数量的方法,在不会显著影响视觉体验的情况下,看看可以删除哪些颜色。
从图像中删除未使用的颜色称为颜色减少。这可以通过各种方式来完成。许多常见的软件程序都内置了允许用户减少图像中使用的颜色数量的工具。这将有助于减小文件大小,同时保持高质量的图片外观。
6. 为图像创建Alt标签
Alt标签,也称为替代文本,提供准确的描述,允许搜索引擎在索引期间阅读和识别图像的内容。它们还通过为有视力困难的访客提供可阅读的文本对应品,帮助提高可访问性。
Alt标签应该确切描述Shopify网站上每个图像传达的内容,但不要太长。例如,三色花可以准确地描述为"三色雏菊",而不是"带有粉色、白色和黄色的美丽花朵"。
使用具体的语言并专注于易于识别的重要方面有助于Shopify页面所有者实现更好的Shopify图像质量和改善的SEO可发现性。
跨境盒子,专业跨境电商导航平台。帮您快速找到合适的跨境电商工具、平台和资讯,助您出海无忧。如发现本站文章存在版权问题,请联系我们,我们将及时沟通与处理
上一篇
下一篇

【跨境SEO工具】Gtmetrix
jf007
2023-05-29

哪些商品不能在亚马逊商店出售?(下)
jf007
2023-06-14

什么是EFN-亚马逊欧洲统一配送?
jf007
2023-06-08

如何利用TikTok广告助力您的跨境服装生意?
jf007
2023-11-15

跨境电商新手如何注册使用西柚找词?
jf007
2023-09-14

TikTok Shop有望重返印尼市场
jf007
2023-11-21


