跨境百科 • 在Shopify上创建着陆页的方式有哪些?
在Shopify上创建着陆页的方式有哪些?

1.使用Shopify内置系统
步骤1:创建着陆页模板
Shopify的主题编辑器和Online Store 2.0主题是开发自己的着陆页模板不错的选择。
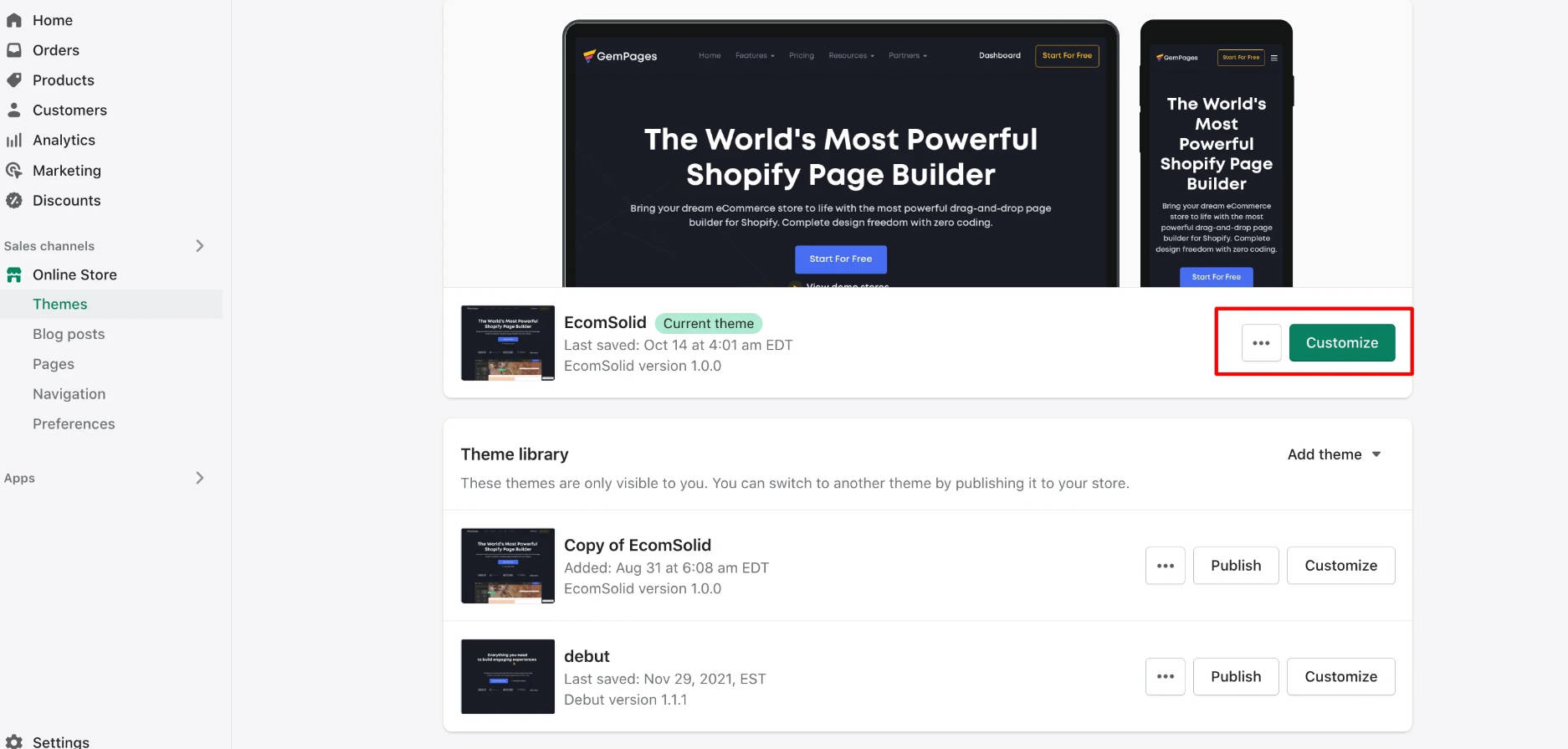
从Shopify管理员中选择“在线商店”>“主题”。选择想要编辑的主题,然后点击“自定义”按钮。

图片来源:Shopify
从页面顶部的下拉菜单中,选择“创建模板”。
将获得一个空白模板,可以开始添加内容以构建所需的着陆页。
步骤2:排列着陆页模板中的元素
从左侧的菜单中选择要包含在着陆页中的元素,并根据需要进行调整。
通过将它们拖放到所需位置,可以将它们放置在页面上。
在右上角点击“保存”以保存更改。
步骤3:创建新页面
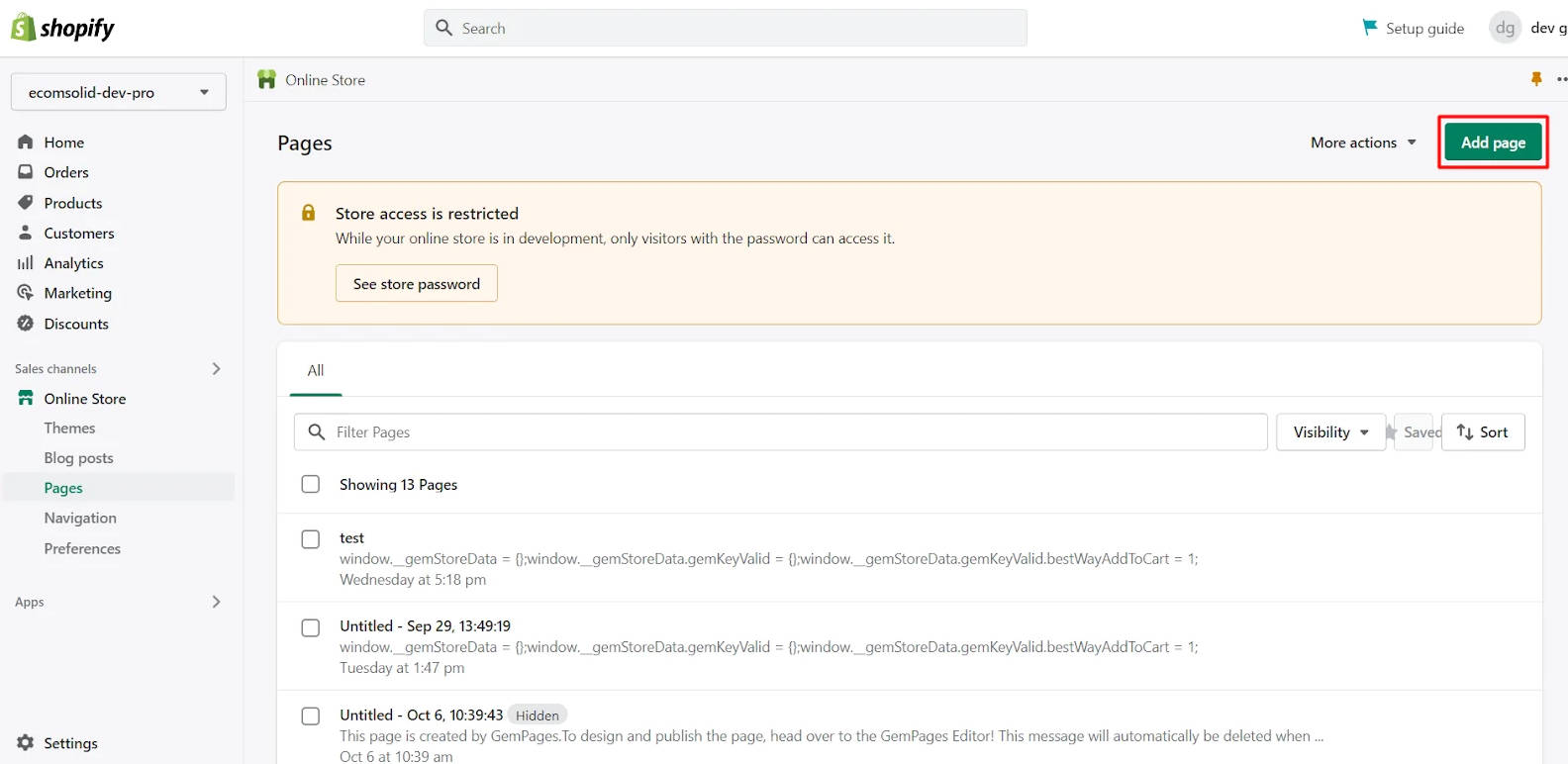
要在Shopify上创建新页面,请从Shopify仪表板中点击“页面”>“添加页面”。

图片来源:Shopify
步骤4:构建着陆页
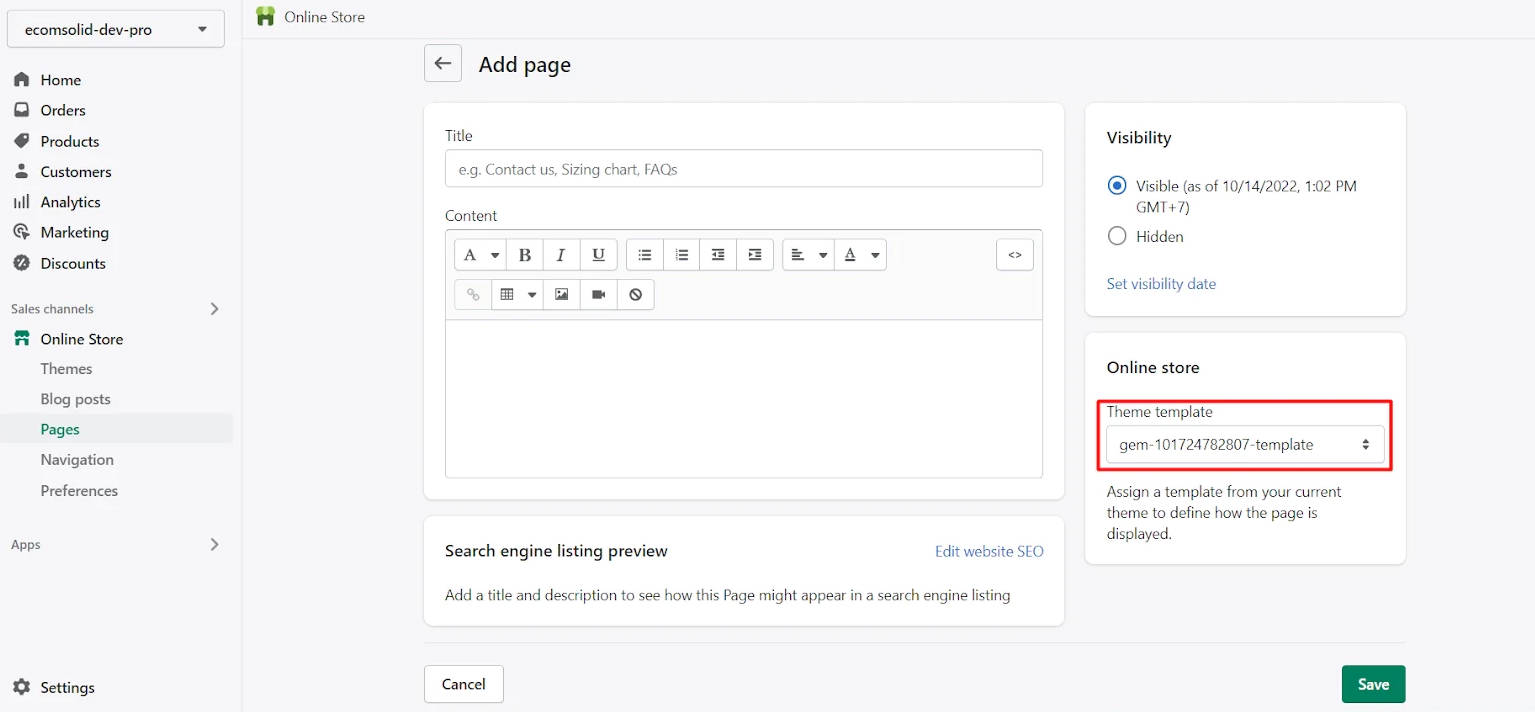
现在可以选择之前创建的着陆页模板,并开始在“页面”部分中创建原始内容,包括页面标题、图片、引人注目的文本和行动呼叫(CTA)按钮。

图片来源:Shopify
使用Shopify的SEO功能,如搜索引擎列表预览,使Shopify着陆页具有更好的搜索引擎友好性。
2. 使用GemPages构建高转化着陆页
通过GemPages - 强大的页面构建工具,选择一个预制模板并以直观的方式拖放不同的元素,从而在几分钟内创建一个高转化率的着陆页。
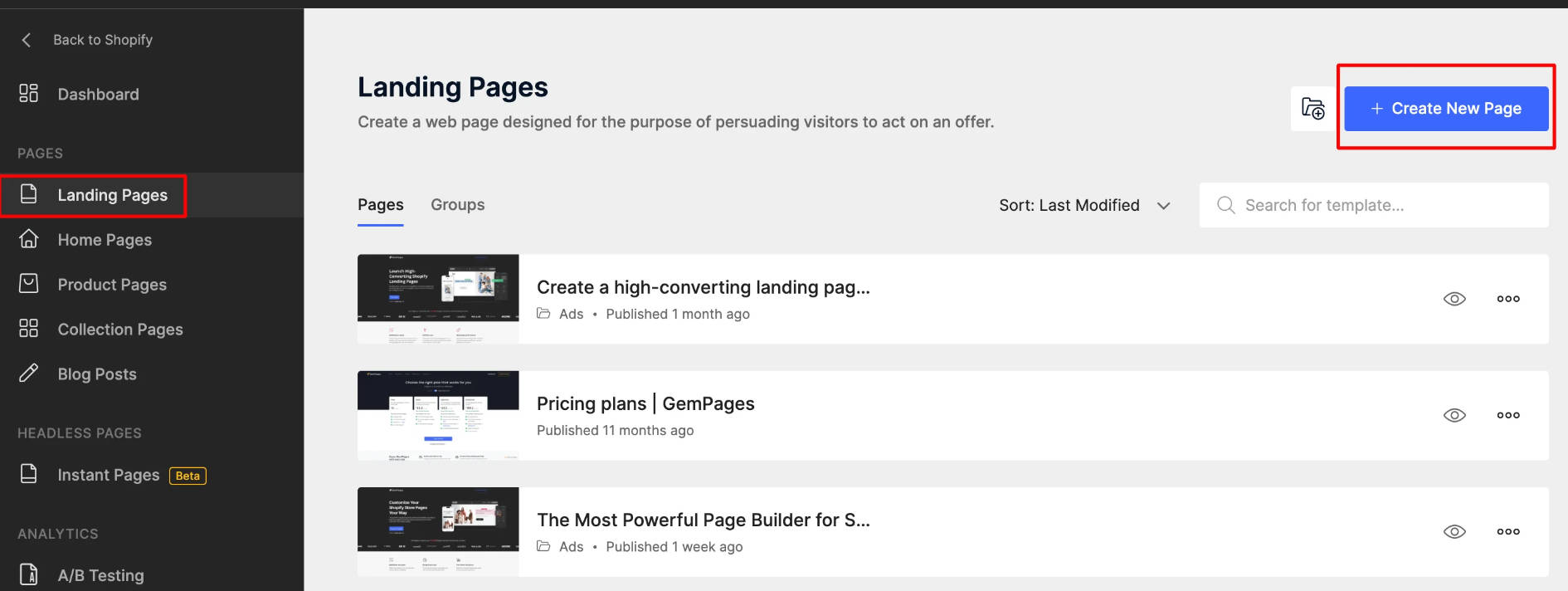
步骤1:转到GemPages仪表板,点击“创建新页面”按钮。从下拉菜单中选择页面类型。点击“着陆页”。

图片来源:Shopify
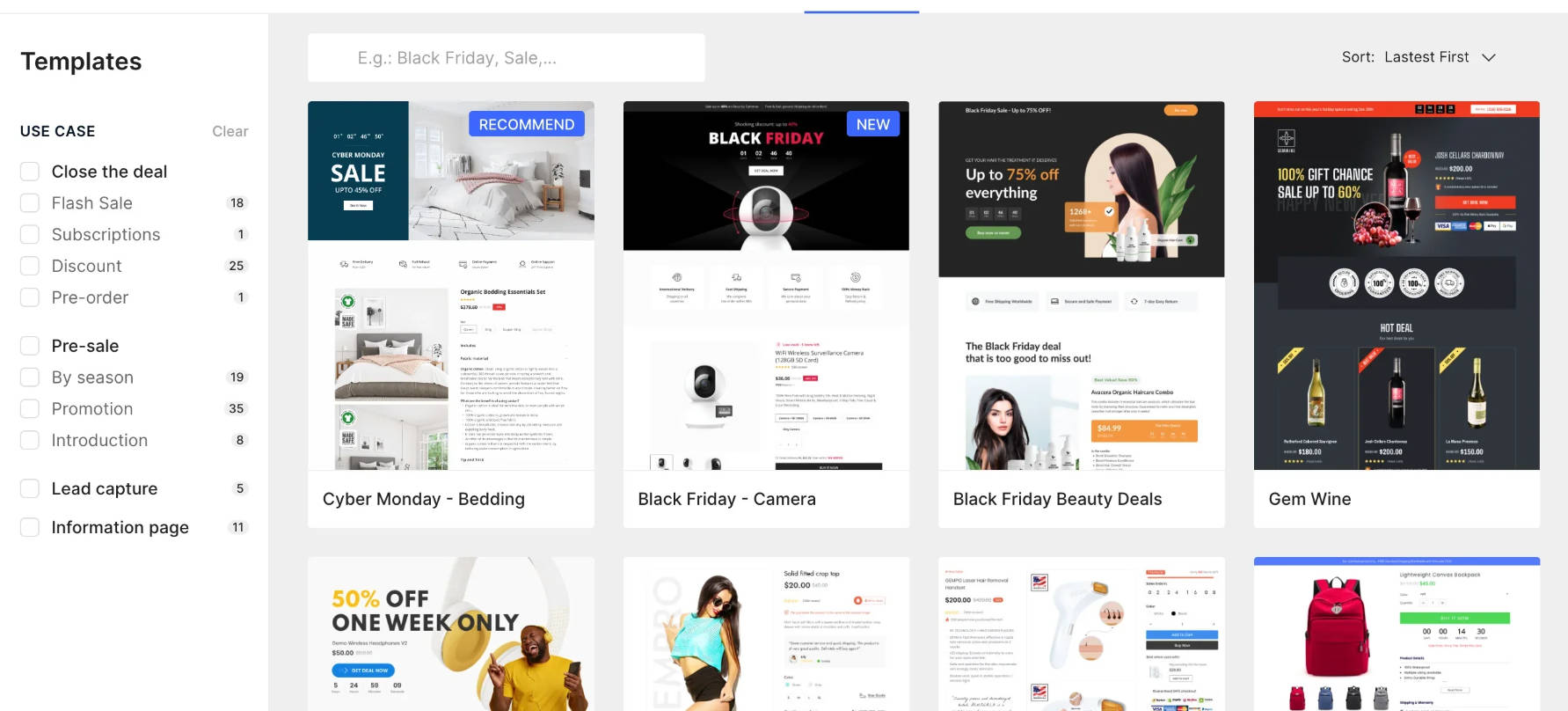
步骤2:浏览模板库,找到符合需求的模板。
可以将鼠标悬停在模板上,然后点击“预览”以查看其在实际操作中的外观。

图片来源:Shopify
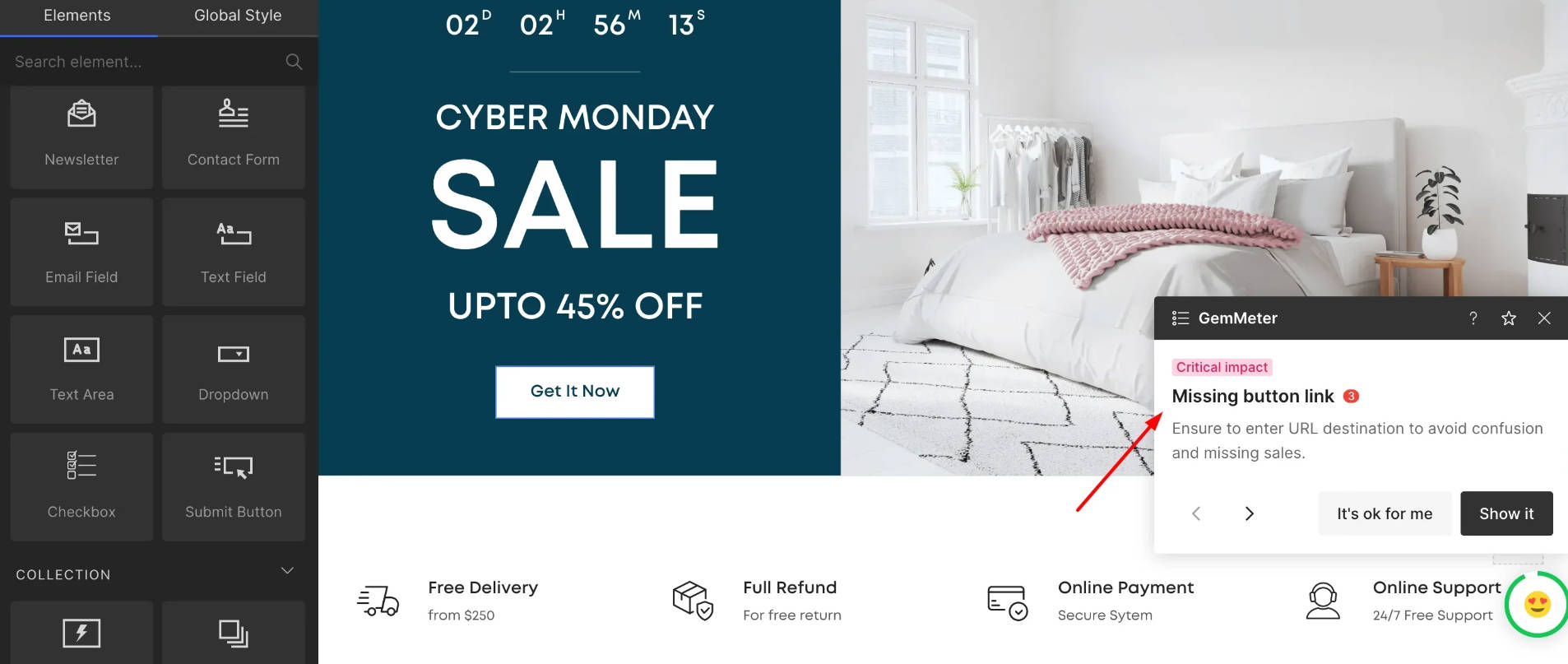
一旦选择了模板,点击“编辑”以开始根据您的方式创建着陆页。
添加内容和可视元素,将它们拖放到部分中,如呼叫行动按钮、表单、弹出窗口等。

图片来源:Shopify
步骤3:对结果满意时,点击“保存”按钮。页面将保存到数据库中,但尚未发布。通过点击“预览”来预览页面,然后通过点击“发布”按钮使其发布。
跨境盒子,专业跨境电商导航平台。帮您快速找到合适的跨境电商工具、平台和资讯,助您出海无忧。如发现本站文章存在版权问题,请联系我们,我们将及时沟通与处理
上一篇
下一篇

干货分享|跨境卖家如何优化库存管理?
jf007
2023-09-04

如何计算亚马逊FBA的利润和成本?
jf007
2023-06-12

一文读懂亚马逊退货有哪些处理方法
jf007
2023-06-08

亚马逊127个常见术语!
jf007
2023-06-13

TikTok大火的六个流量标签!
jf007
2023-12-07

什么是亚马逊商城交易保障索赔(A-to-Z),如何申请?
jf007
2023-06-16


